Goals and Assumptions
The purpose of this post is to provide a brief overview of SVG images and the ExoSense SVG panel and to discuss the use case of injecting text into the panel. This post assumes the reader is familiar with ExoSense concepts such as panels, signals, and data types.
SVG Basics
SVG (Scalable Vector Graphics) is an image format with a couple of interesting properties that make it useful for displaying information. While bitmap formats like JPEG or PNG describe an image pixel by pixel, an SVG is a script which tells the computer how to build an image from scratch. Each piece of the image, such as a line, shape, color field, text, etc., is represented by an element in the script. This allows us to change the image by modifying attributes of the elements. For example, the image may contain a rect (rectangle) element with an rgba attribute that specifies the color of the rectangle. By changing the value of the rgba attribute, we change the color of the element.
ExoSense’s SVG panel allows users to upload SVG files and link elements of the SVG to signals. When signal data arrives, the SVG updates the corresponding element. The panel allows the user to change the color of an element or the value of a text element, allowing for the creation of many kinds of custom panels.
Injecting Text into an SVG Image
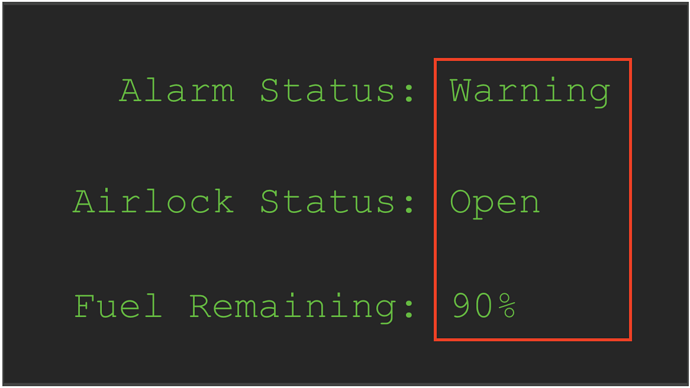
One of the primary use cases for ExoSense’s SVG panel is dynamically injecting text into an image. Take the following image for example:
The text outlined with a red box is reactive, while the text to the left is static. The reactive text is supplied by signals. In this case, the Alarm Status and Airlock Status signals are generated by a transform which takes an integer status code and outputs a status string. The Fuel Remaining signal is a NUMBER-type root signal which the SVG panel displays directly.
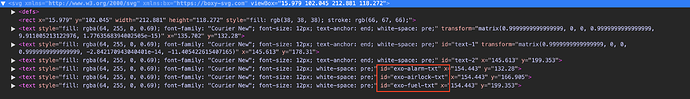
This is accomplished by creating an SVG with six text elements. Each line is two elements: the static part, everything from the colon to the ragged left edge, and the dynamic part, everything to the right of the colon. Elements are made dynamic by giving them an id attribute whose value begins with exo-. See the SVG code below:
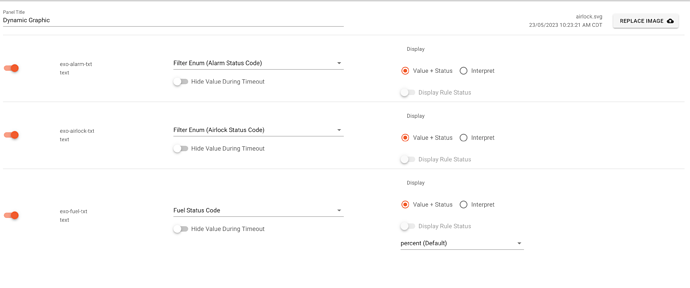
The values of the id attributes, such as exo-alarm-txt, are used when configuring the SVG panel. It is best to make these values easily identifiable. The configuration for the SVG panel is shown below:
Limitations of Text Injection
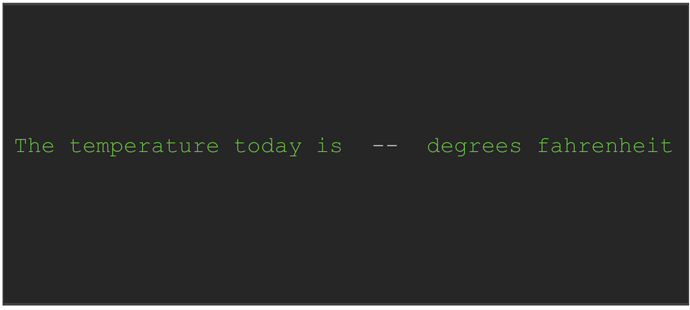
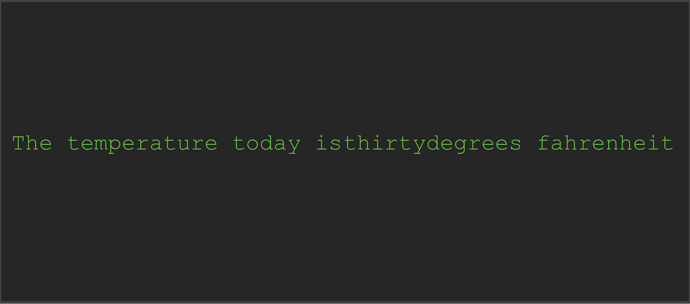
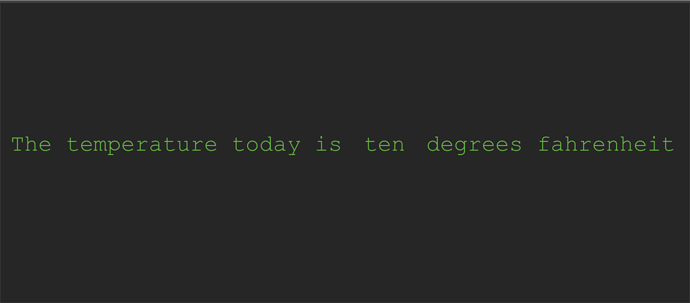
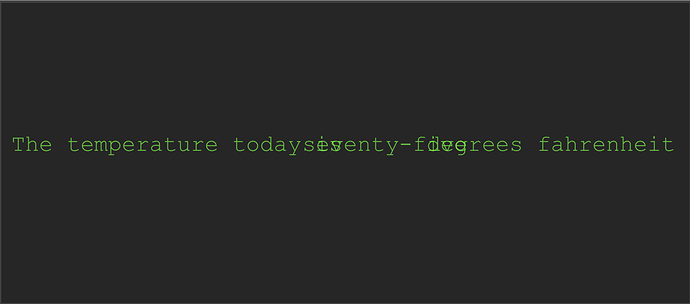
The main limitation of text injection is that the dynamic text is necessarily nested within an otherwise static image. This is fine if we have a relatively limited and uniform set of possible strings we want to place at the end of a line. But what if we want to inject a string into the middle of a sentence? Consider the following (admittedly contrived) example:
As we can see, the text around the dynamic element doesn’t respond to changes in the dynamic element. The dynamic text either leaves more space than we’d like, or it overlaps the text around it. We can’t modify the location, text size, text wrapping, font, or any other attribute of the static text to make it look good in all situations.
Potential Solutions
One way we could solve this is by making the entire block of text a single dynamic element. However, we don’t want our device to send a full sentence with every data payload. Even if we have that kind of control over the device and its firmware, that’s a lot of unnecessary data we’d be sending. Instead, let’s say that our device either sends a small string or a status code. If it’s a string, we can use the signal directly. If it’s a status code, we can use a transform to map that code to a string (see this community post: How To: Use a Custom Inline Insight to Remap Numbers to Strings).
Once we have a string (in this case, a temperature in word form), we can pass it into a transform to place it into a sentence. Here is an example of a Custom Inline Insight written in JSON-e that inserts a word into a sentence:
"The temperature today is ${A} degrees Fahrenheit."
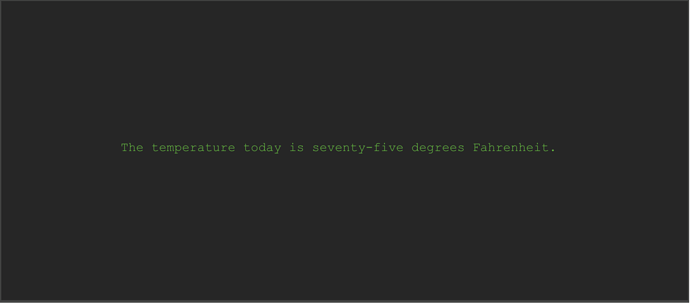
In our SVG, we’ll have a single text element. We can create the element using placeholder text that ensures our image will be able to fit whatever our transform outputs. If our sentence is short, we’ll have blank space on either side - this is unavoidable. At least for now, the size of the SVG cannot be modified based on the size of elements in the script. Take a look at the result:
JSON-e can be used to insert multiple words into a sentence - up to 5, which is the limit for inputs to Custom Inline Insights.
For more information on creating custom ExoSense insights and visualizations, please contact support@exosite.com.